12 mars 2024
Maîtriser l’art de l’optimisation des images : Tout ce que vous devez savoir
Dans le monde virtuel d’aujourd’hui, chaque seconde compte et l’attention des utilisateurs est une denrée rare. L’optimisation des images pour le web est une étape cruciale pour tout propriétaire de site internet. Que ce soit pour un blog, un site e-commerce ou une plateforme professionnelle, des images de qualité peuvent faire toute la différence. Elles auront un impact sur l’expérience utilisateur, le référencement et la performance globale du site. Dans cet article, nous explorerons les différentes facettes de l’optimisation des images pour le web, en mettant en lumière les meilleures pratiques et les outils essentiels pour garantir des visuels attrayants, légers et efficaces.
- Choisissez une image de qualité pour des fondations solides
L’optimisation des images pour votre site web commence au moment de leur sélection.
Prendre des photos de qualité
Si vous prenez vous-même les photos pour votre site, assurez-vous de leur qualité. Prenons l’exemple d’un site e-commerce. Vos photos seront la première chose que verra votre lecteur et potentiel client. Si vous voulez lui donner envie de lire le descriptif du produit et de le mettre dans son panier, ce premier contact doit être accrocheur. De belles images, bien choisies, sont un excellent moyen d’améliorer le dwell time (temps de séjour) de vos visiteurs. Votre référencement n’en sera que meilleur.
Veillez à cadrer et composer votre photo avec soin. Pensez à l’éclairage et aux éventuelles retouches. Variez les angles de prise de vue et les mises en situation. Votre visiteur doit pouvoir se projeter dans l’utilisation qu’il fera de l’objet. Oubliez les décors trop chargés qui seraient déroutants pour la vue. Privilégiez un décor sobre qui reflète votre image de marque, par exemple avec un rappel de couleur ou un accessoire discret. Cherchez à être efficace plutôt qu’étouffant.
Choisissez un appareil photo ou un téléphone prenant des photos de qualité professionnelle pour avoir des visuels attractifs. Il va s’agir de votre matériau de base. Vous verrez plus bas qu’il vaut mieux avoir à réduire la taille et la qualité plutôt que de chercher à se lancer dans de la reconstruction d’image. Une illustration est aussi un bon moyen de faire passer un message au lieu d’utiliser les mots. Plus votre image sera percutante, moins vous aurez besoin de l’accompagner d’un texte détaillé pour délivrer votre argumentaire.
S’il s’agit de photos d’illustration pour du blogging, ne lésinez pas sur la qualité. Mettez-vous dans la peau de l’utilisateur. Il était acceptable en 2005 de lire des pages web où les photos étaient pixelisées, mal cadrées ou inintéressantes. L’offre aujourd’hui est trop colossale pour que l’internaute s’accommode d’un site visuellement peu attrayant. Lorsque cela arrive, les lecteurs ont immédiatement l’impression que les informations dispensées sont datées ou de mauvaise qualité. Cela risque aussi d’augmenter fortement votre taux de rebond : l’internaute clique sur votre page et la quitte très rapidement en voyant l’expérience visuelle désagréable que vous lui proposez.

Choisir une image avec de la valeur ajoutée
Nous avons tous en tête ces photos que l’on retrouve sur tous les sites. Beaucoup de personnes fonctionnent avec la version gratuite des banques d’images. Le choix y est limité et les images peu recherchées. L’objectif de ces sites est de nous donner envie de souscrire à la version payante. Il est tout à fait normal de regarder avec envie ce visuel qui collerait pile-poil à votre article, mais qui fait partie de la version payante. Sans forcément succomber aux sirènes du marketing, nous vous conseillons tout de même de sélectionner vos illustrations avec attention.
Les photos que vous intégrez sur votre site sont avant tout là pour améliorer l’expérience utilisateur. Elles permettent à la fois de retenir l’attention, de rythmer la lecture, d’aérer le texte des articles de blog ou des pages fixes. Sur les fiches produits, elles peuvent même être un argument de vente. Si l’image n’a aucun intérêt, elle n’a aucun impact. Prenez également en compte que si Google voit plusieurs fois la même photo surgir pour la même requête, il aura tendance à considérer que cela dégrade l’expérience utilisateur. Il va alors rétrograder l’illustration la plus récente ou la moins optimisée. Pour éviter cet écueil, vous pouvez par exemple modifier l’image sur Canva pour changer la saturation, la luminosité, etc.
Gardez également à l’esprit qu’un bon visuel permet de faire surgir chez l’internaute un sentiment d’appartenance et de proximité avec votre site et son contenu. Que vous cherchiez à lui vendre quelque chose ou bien juste à le fidéliser, ne sous-estimez pas ce pouvoir des images.
Veillez enfin à respecter une cohérence visuelle sur les différentes pages de votre site. Que ce soit au niveau du ton, de la palette de couleur, ou même du lien entre les images et les textes, restez cohérents. Si votre contenu est formel, utilisez des visuels formels, si vous fonctionnez plus à l’humour, choisissez des photos qui traduisent la jovialité, voire le décalage sarcastique. Votre lecteur percevra à travers votre design que vous avez une vision d’ensemble et cela augmentera la confiance qu’il a en vous et votre contenu.

- Déterminez le bon format pour maximiser le potentiel de votre illustration
On entame la partie plus technique, avec plus de jargon, mais vous allez voir, c’est en réalité assez simple.
Une des erreurs les plus courantes est d’importer la photo telle quelle sur votre site web. Vous l’incorporez dans votre page sans prêter attention à ses dimensions ou son poids. La bonne nouvelle, c’est qu’il est très simple de modifier le format d’une image grâce aux convertisseurs gratuits en ligne.
Les 3 formats à connaître absolument
Vous aurez besoin de trois formats principaux. Si vous utilisez ces derniers à bon escient, votre site aura déjà pris en galon niveau optimisation.
Le format JPEG ou JPG
C’est le format le plus courant pour les images de blog ou de fiches produits. Il assure une bonne qualité d’image avec une palette de couleur étendue et un fondu pour éviter la pixellisation. Téléchargez ou convertissez sous ce format les photos pour lesquelles vous avez besoin d’un rendu visuel détaillé. Le poids de vos images restera raisonnable et vous verrez dans le point suivant comment les rendre encore plus légères. Ce format est un excellent compromis entre qualité d’image et lourdeur du fichier. Il conserve un niveau de détail satisfaisant pour l’œil humain dans le cadre d’un affichage sur écran d’ordinateur ou de téléphone.
Bon à savoir
La dénomination JPEG et JPG désigne le même format. Le nom original est JPEG, mais a dû être abrégé en JPG dans les versions précédentes de Windows. Elles n’autorisaient que trois lettres pour les noms de fichiers. L’usage est resté, et choisir l’un ou l’autre n’a donc aucun impact.
Le format PNG
Les images PNG sont plus lourdes que les JPEG et elles sont à réserver à des éléments bien spécifiques. L’avantage de la PNG est qu’elle gère la transparence. C’est l’idéal pour votre logo ou des icônes par exemple. Vous en aurez donc peu par page et ce sont des éléments de petite taille. La PNG vous assure un rendu visuel propre et professionnel.
Le format GIF
Ancien géant du web, le GIF est aujourd’hui cantonné à la génération d’images animées. Il est à utiliser avec parcimonie, car très lourd. Il peut vous servir par exemple à mettre en scène une animation simple qui signifiera à votre client un temps de préparation de commande. Il ne dispose que d’une palette de 256 couleurs, donc ne soyez pas trop exigeant.

Les formats intéressants pour aller plus loin
Le format WebP
Encore peu répandu, il prendra peut-être la relève du JPEG d’ici quelques années. Développé par Google et basé sur le codec VP8, il permet un poids d’image 26% plus faible pour une qualité équivalente à un JPEG.
Le format SVG
Il s’agit de fichiers créés à partir de vecteurs. On parle d’un format vectoriel. Optimisé pour le web, il est très utilisé par les designers et les illustrateurs. Le principal avantage du SVG est d’être conçu à partir de formules mathématiques et non de pixels. Cela lui permet d’être redimensionné à l’infini sans perdre en qualité. Particulièrement légers, les fichiers peuvent contenir du texte, de l’image ou des formes. Ils sont donc intéressants pour les logos, les infographies, les icônes, les images en ligne. Leurs seuls inconvénients sont une faiblesse au niveau de la compatibilité et de la sécurité.
- Soignez la compression pour optimiser votre image pour le web
Maintenant que vous êtes échauffés, approfondissons la partie technique. Là encore, pas de crainte à avoir : le mécanisme de raisonnement à avoir est logique.
La nécessité d’avoir les images les plus légères possibles
21% du poids d’une page web : c’est en moyenne ce que représentent les images d’après HTTP Archive. On estime qu’une page web doit s’afficher en moins de 2 secondes si l’on veut éviter un taux de rebond trop important. Le poids des images a donc un grand impact. La bonne nouvelle, c’est que leur optimisation est aussi un des moyens les plus simples d’améliorer le référencement de sa page.
Il est d’autant plus important de prendre en compte la taille de vos images qu’elle peut vous impacter négativement de plusieurs façons :
- Des images lourdes provoquent un temps de chargement long. Cela dissuade l’utilisateur de rester plus longtemps sur votre site. Google note un fort taux de rebond et vous fait descendre dans la SERP (page de résultats du moteur de recherche) ;
- Une illustration encombrante prend plus de temps à être crawlée et indexée par Google. Elle apparaîtra donc moins vite dans la banque d’images du moteur de recherche ;
- Un fichier volumineux ralentit, voire bloque, l’affichage de l’image. Ce défaut est détecté par Google, qui vous descend encore un peu plus dans la SERP ;
- Le choix d’un mauvais format empêche le responsive design : l’image affichée aura les mêmes caractéristiques sur PC, tablette ou téléphone. C’est très mauvais pour l’expérience utilisateur et pénalisé par les moteurs de recherche ;
- Conserver des images dans leur format initial utilise de l’espace inutilement sur le réseau ou la bande passante, ainsi que dans les serveurs.
- Un site trop lourd a plus de mal à faire des sauvegardes efficaces et à rentabiliser son espace de stockage.

L’importance de conserver une qualité d’image suffisante
Si vous avez porté attention au premier point, vous avez des images d’une grande qualité comme matière première. Vous allez maintenant pouvoir chercher le point d’équilibre entre le poids du fichier et sa qualité graphique.
Pour vous donner un ordre d’idée, on considère qu’il ne faut pas dépasser :
- 250 Ko (300 Ko maximum) pour les photos et les bannières ;
- 200 Ko pour un diaporama ou un carrousel ;
- 100 Ko pour une vignette.
Recadrer l’image
La première étape est de veiller à ce que votre image ne contienne rien d’inutile. Qu’il s’agisse d’une photo prise par vos soins ou choisie dans une banque d’images, utilisez un logiciel en ligne pour la recadrer. Il en existe plein, à vous d’en essayer plusieurs pour trouver celui qui vous convient.
Redimensionner l’image
Contrairement à ce que l’on pourrait penser, il ne s’agit pas de sa taille, mais bien de son poids. Vous allez en réalité diminuer le nombre de pixels nécessaires afin de l’alléger et d’améliorer sa rapidité d’affichage. Il s’agit d’une compression d’image avec perte ou lossy. Pourtant, même en réduisant son poids par 5, vous verrez qu’avec une image d’origine de qualité, la différence n’est pas flagrante à l’œil nu. La résolution et la netteté auront baissé légèrement, mais pas suffisamment pour impacter l’expérience utilisateur. C’est exactement le compromis que l’on recherche. Si vous voulez savoir si votre image nécessite une compression, allez regarder dans ses paramètres : vous y trouverez le nombre de pixels qu’elle comporte.
Il existe des compressions d’image sans perte (lossless), mais le fichier nécessite d’être décompressé avant de pouvoir être lu. Si ce n’est pas gênant dans une pièce jointe de mail, ça l’est beaucoup plus sur la page d’un site.
Nous avons expliqué plus haut qu’une image peut être un puissant argument. C’est le cas avec cette photo compressée avec trois ratios poids/qualité différents.

Image d’origine sans compression : haute qualité visuelle, mais trop lourde – 886 Ko

Image trop compressée : légère, mais de mauvaise qualité visuelle – 8 Ko

Image compressée de façon optimale : légère et sans perte de qualité visuelle – 203 Ko
Les outils pour vous accompagner dans l’optimisation d’images
Imagify
Très simple d’utilisation, cet optimiseur en ligne permet la compression et la conversion de vos fichiers. Vous pouvez ainsi modifier le format de vos images et les alléger au même endroit et gratuitement.
ImageOptim
Ce logiciel téléchargeable sur Windows et Mac a l’avantage de permettre l’optimisation d’images par lot : très utile quand on a plusieurs fichiers à traiter en même temps.
Adobe Illustrator
Si vous voulez vous essayer à la création d’images vectorielles, ce logiciel est pour vous. Vous pourrez créer des SVG de qualité avec un outil qui centralise toutes les fonctionnalités dont vous aurez besoin.
- Rédigez l’enrobage textuel de votre photo pour décupler son impact
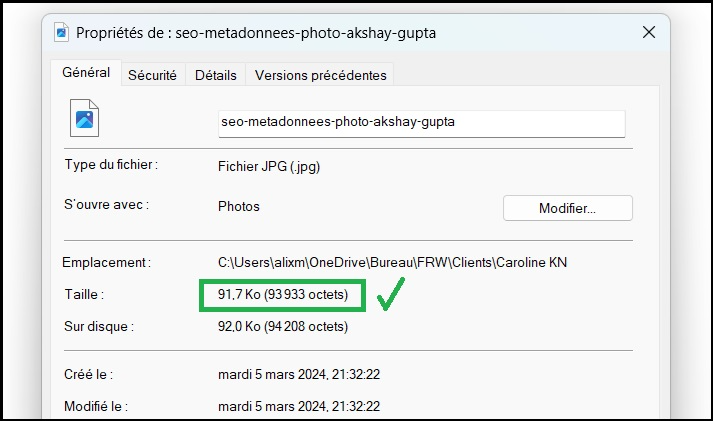
Le nom de votre image
Une fois que vous avez trouvé une image de qualité, que vous l’avez redimensionnée pour qu’elle soit légère comme une plume, vous allez la renommer de façon optimisée. On a en effet tendance à laisser le nom d’origine aux photos et c’est très dommageable du point de vue du SEO. L’algorithme de Google n’est pas encore capable de voir les images. Il s’appuie donc sur toutes les données textuelles qu’il peut trouver à leur sujet. Cela commence avec le nom. Si votre image de chaton en train de faire ses griffes s’appelle IMG_0001.JPG, elle n’a aucune chance de se retrouver dans les résultats de Google image si l’internaute tape “chaton qui fait ses griffes”.
Pour nommer vos images, il y a plusieurs règles à respecter :
- lettres en minuscules ;
- pas de caractères spéciaux ;
- chaque mot séparé par des tirets (-) ;
- sans accent ;
- sans espace.
Vous l’aurez compris, le nom de votre image est l’occasion de glisser des mots-clés pour permettre son référencement. Sans tomber dans les travers du keyword stuffing (bourrage de mots-clés), soyez précis et descriptif. Si nous reprenons l’exemple du chaton, votre image pourrait s’appeler : chaton-mignon-fait-ses-griffes.jpg.
Il est également important de citer l’auteur de l’image. S’il s’agit de vous, vous pouvez rajouter votre nom. Si votre fichier provient d’une banque d’image, vérifiez bien si le nom de la personne à son origine n’est mentionné nulle part. Ce n’est pas parce que la photo est libre de droits qu’il ne faut pas citer la personne qui l’a prise. Par exemple, cela donnerait : chaton-mignon-fait-ses-griffes-bryan-xyz.jpg.
On estime qu’un nom d’image ne doit pas dépasser les dix mots au maximum. Tant que vous ne tombez pas dans le référencement abusif, être précis ne peut pas vous porter préjudice. Un exemple de keyword stuffing serait : chaton-chat-mignon-kawaï-fait-ses-griffes-griffoir.jpg. Vous voyez la nuance ?

Les métadonnées
Bien souvent ignorées, les métadonnées sont pourtant un formidable moyen de booster le référencement de votre image et donc de votre page.
La balise Alt texte
Comme nous l’avons dit plus haut, le robot de Google ne sait pas encore interpréter les illustrations visuellement. Il se base sur leur contenu textuel pour les référencer. Si le nom apporte déjà quelques indices, la balise Alt texte permet d’être encore plus précis. Vous pouvez y ajouter des éléments descriptifs, toujours en évitant la suroptimisation. Ce texte alternatif est celui qui s’affiche lorsque l’on survole l’image avec la souris ou le doigt. Il est également très important pour l’accessibilité de votre contenu aux personnes atteintes d’une déficience visuelle. Il sera vocalisé par leur lecteur d’écran. C’est, pour finir, indispensable si vous comptez placer un lien sur l’image. Si cette balise est vide, votre ancre le sera aussi et votre backlink ne sera pas pris en compte.
La légende de l’image
L’optimisation des métadonnées se poursuit avec la rédaction d’une légende. Elle n’est pas obligatoire, mais participe à améliorer l’expérience utilisateur. C’est également l’occasion d’incorporer de nouveaux mots-clés, en plus du nom de l’image et du texte alternatif. Une image bien légendée peut permettre aussi une meilleure rétention du lecteur. Prenons l’exemple d’un internaute qui vient d’arriver sur votre page. S’il n’a pas envie de vous lire du début à la fin, il va parcourir les titres, sous-titres et son regard va s’accrocher aux images dont il va lire la légende si elles en ont une. Tout cela va contribuer à le faire rester plus longtemps, améliorer son temps de séjour et, pourquoi pas, lui donner envie d’en savoir plus.
Le contexte autour de l’image
On sait désormais que l’algorithme de Google analyse également le texte présent avant et après l’image. Si le contexte sémantique est absent ou sans rapport, vous aurez beau avoir travaillé le nom et les métadonnées, l’optimisation de votre image restera incomplète. Pensez donc à glisser des mots-clés en rapport à ces emplacements stratégiques pour une optimisation jusque dans les moindres détails.
Optimiser les images pour le web est bien plus qu’une simple question de réduction de poids ou de redimensionnement. C’est un art subtil qui nécessite une combinaison de savoir-faire technique et de compréhension des besoins des utilisateurs. En suivant les règles d’or exposées dans cet article, vous pourrez améliorer la performance de votre site en termes de vitesse de chargement et de référencement. Vous offrirez également une expérience visuelle exceptionnelle à vos visiteurs. En investissant du temps et des ressources dans l’optimisation des images, vous placez votre site sur la voie du succès dans l’océan compétitif du web. Si, malgré toutes ces explications, vous vous sentez dépassé par l’ampleur de la tâche, je suis en mesure de vous accompagner dans l’optimisation de votre site web.
Article rédigé par Alix Menez

Téléchargez mon guide !
ressource gratuite
Recevez directement dans votre boîte mail votre guide pour rédiger et optimiser le contenu de votre site web.